
Implementing Twitter cards is now essential.
You’ll have heard a lot about search engine optimization, where you optimize your content for Google. Social media optimization is the optimization of your content for social media platforms, and it’s becoming increasingly important.
What you do is provide additional information to social media platforms to tell them about your content. For example, you might want to tell them you have a good image and give them the dimensions so they can use this image on any posts that are shared.
What are Twitter Cards?
Twitter Cards are a way to provide extra information about your content to Twitter so you can maximize the potential of any tweet shared.
By adding a few lines of code to your website, you can inform Twitter of photos, videos or other media (e.g. SlideShare presentations). When someone shares out your content, a ‘Twitter Card’ will be added to your content so that Twitter displays a lot more information.
Here is how a tweet may look like if you don’t have Twitter Card information attached:

This is how a tweet looks when information is provided about the image that is in your blog post.

The two tweets above were both posted on the same day to the same audience but there were no retweets or favorites on the first tweet. The second tweet got a retweet and two favorites. This is normal. Most tweets we share with Twitter Card information get more exposure.
What Type of Twitter Cards are there?
There are eight types of Twitter Cards:
Summary Card
A Twitter summary card contains a description with a thumbnail image. But why would you include a thumbnail image when you can include a much larger image instead? I wouldn’t use a summary card!

Summary Card with Large Image
This is the same as the summary card except you get a much larger image. The difference between a thumbnail and a large image is that your thumbnail will not get as many clicks and favorites.
You can see the large image within the tweet below. In our images, we also include the title of the blog post within the image. This helps the title stand out more and, as well as this being useful on Twitter, it’s also beneficial on other visual platforms such as Pinterest.
7 Sizzling Hot Social Media Tools Posts from Razorsocial http://t.co/wZjku6RRot pic.twitter.com/SpuP8YYNT4
— razorsocial (@razorsocial) August 6, 2014
Photo Card
There’s not a lot of difference between a photo card and a summary card with a large image. The main difference is that, with the photo card, the image is displayed first with the text below the photo, so you could say that the photo is given a little more prominence. Maybe if you were a photographer you would prefer a photo card.

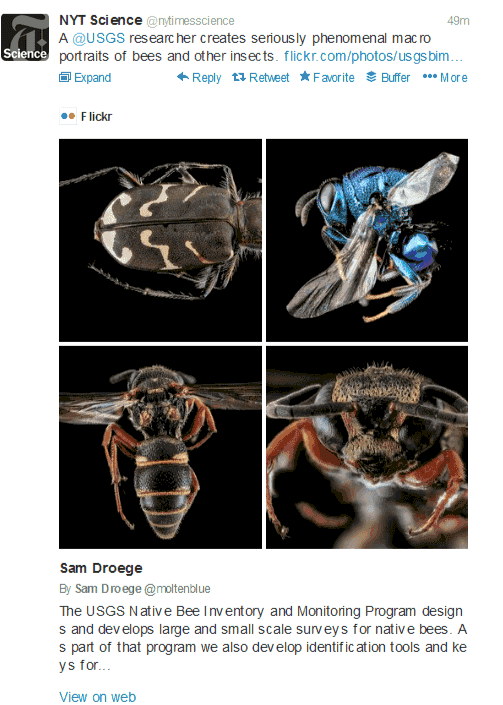
Gallery Card
A gallery card is like a photo card but you display four photos.

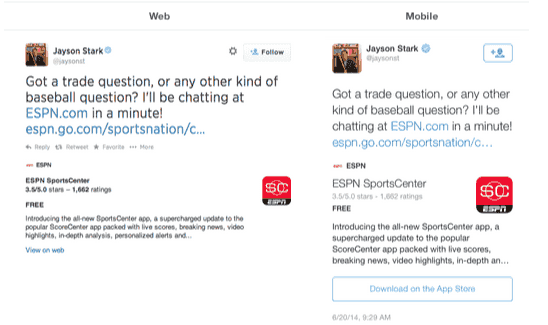
App Card
If you develop mobile apps or you want to promote an app, you can share content related to it. In the example below you can see that, on the left-hand side, there is additional information related to the app, such as its rating. There’s also a ‘view on web’ button. On the right-hand side, it shows how it would look like on a mobile device. You can see there is a button to ‘Download on the App Store’.
If you have any apps that you want to promote, make sure you update the Twitter Card information for these posts or pages so the app details are shared with the tweet.

Player Card
A player card allows you to include video clips and audio within your tweets. For example, if you have a Vine video, this could be displayed as part of the tweet and play automatically. If you’re sharing music from SoundCloud, there could be a play button that allows you to play a clip of the audio without leaving Twitter. For example, here is a video clip of Phil Mickelson when his golf ball ended up in the hospitality tent. When you click on the video within the tweet, you can watch it without leaving Twitter.
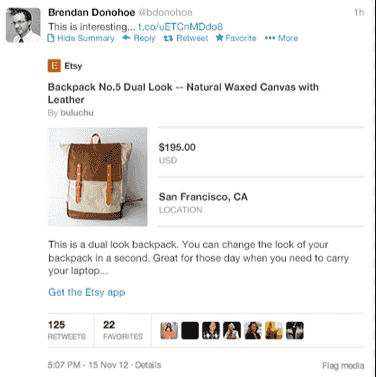
Product Card
If you have a product-related website, you probably want to share additional product-related information as part of your tweets. For example,

Lead Generation Card
This is where you can get someone to take action within a tweet. For example, if you want people to sign up to your email list, you can include a ‘sign up’ button and it will automatically use the person’s Twitter email address as part of the sign-up process.
To use lead generation cards, you need to have an advertising account set up with Twitter.
When this is set up, you can promote your Twitter Card and then collect email addresses in a CSV file that you can subsequently import into your email marketing tool.
Twitter used to support direct integration with a couple of email marketing tools but they have since dropped this. This causes a problem because you may want users to double optin to your email list and, if there’s a delay between collecting the email and getting the double optin, your subscription rates will be low!
How to Set Up Twitter Cards
To set them up, you need to add some code to your site. The code will depend on the type of Twitter Card you want set up. For example, on our site, the Twitter Card code displayed for the ‘Summary large image’ is as follows:
meta name=”twitter:card” content=”summary_large_image”>
meta name=”twitter:site” content=”@razorsocial”>
meta name=”twitter:creator” content=”@iancleary”>
meta name=”twitter:title” content=”How to Make Simple Animations For Social Media”><meta name=”twitter:image” content=”http://razorsocial.iancleary.netdna-cdn.com/wp-content/uploads/2014/08/simple-animations.jpg”>
meta name=”twitter:image:width” content=”585″>
meta name=”twitter:image:height” content=”313″>
See this page for all the codes you can use.
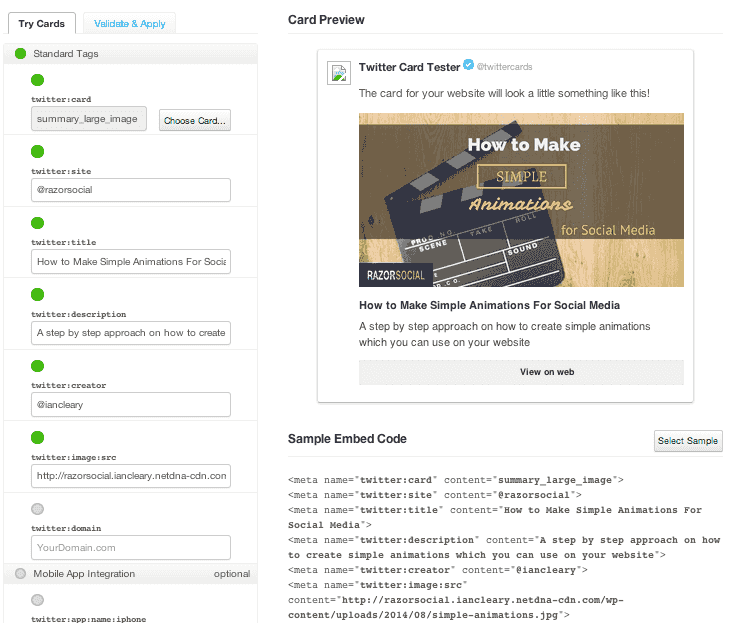
Twitter provides a tool to help you create the code, and it also validates that you have it set up correctly before it will work.
First, you select the card you want to create. In our case, we want a Summary Large Image to be displayed for our blog posts, so we select ‘Summary Large Image’, as you might expect!

We then start filling in the relevant information. This is done for a specific post. In the next section, we will demonstrate a tool that can do this automatically but it’s useful to see how it works.
Enter the relevant information and then you can preview what it would look like on the right-hand side:

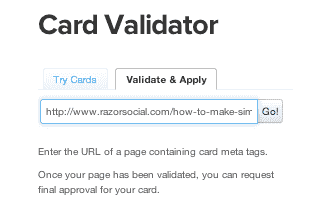
Then validate it:

Once you validate it, then your whole domain will be validated so you don’t have to do it for every article!
How to enable Twitter Cards on WordPress
There are various WordPress plugins available that will automatically add Twitter Card information to your posts.
We use Yoast WordPress SEO because it’s a great SEO plugin and it supports Twitter Cards, so there’s no point in adding an additional plugin.
All you need to do is enable Twitter Cards in Yoast, enter in your Twitter username to be associated with the card, and select the default card to use!

Once they are enabled, then Twitter Card information will be automatically added to your posts. You still need to do go through the approval process with Twitter.
How to Check if They are Implemented Correctly
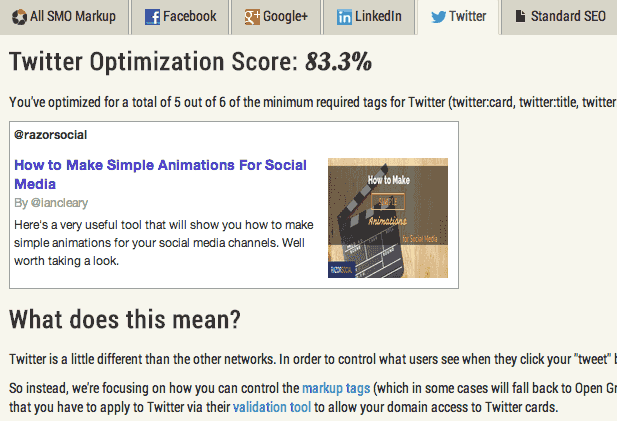
To check to see if your content is optimized correctly, you can use the KnowEm Social Media Optimizer tool, which does an evaluation of a page of your website.
It will give you a score out of 100, based on how well your Twitter Cards are implemented.
In the example below, five out of the six elements were implemented.

You can also view the actual code, and this shows which element is missing:

Summary
Social media optimization is going to become just as important as search engine optimization. In this article we discussed a critical part of this for Twitter.
By implementing Twitter cards you will give yourself a better chance of getting more retweets, engagement and shares of your tweet so definitely worthwhile!
Are you going to implement Twitter cards?
I’d love to hear your feedback.
Increase image by Shutterstock



