
If you’ve thought about either of these questions, you’ll love today’s post.
Because… they will help with your search engine rankings or cause damage, depending on what is done.
….I’m going to give you all the details you’ll ever need to know about the H1s, including the SEO requirements which will help your onsite SEO.
In the video I give you a demo of creating a H1 tag and using the tools to identify them.
What is a H1 Tag?
When you’re creating a document in Microsoft Word or similar programs, you can section off your document. You can put heading 1s (i.e. H1 tag) on your page, which generally appears as a larger font than normal text and, most of the time, bold.
You can also put other heading styles that are smaller too, such as H2, H3 or H4 tags. When people see the heading 1s, this draws attention to that section of the article.
So H1 or Heading 1 are the same in a blog post.
How many H1s should you have in a blog post?
We typically have one H1 tag in our post and then use H2’s for sub headings. Although with HTML5 you can have more than one H1 on the page. It depends how you separate out the content. Here’s an example where there are multiple H1’s and you see they are separated by ‘article’.
<body>
<header>
<h1>site title</h1>
</header> <main> <h1>Page Title</h1>
<article> <h1>Article Title</h1> </article>
</main>
<footer></footer>
</body>
Read this for more info -> W3 guidelines for H1
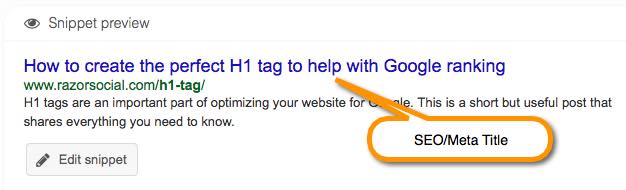
What’s the difference between H1 tag and SEO Title?
Good question!
The SEO title (quite often called the meta title) is not displayed on your page but is an important factor for Google when indexing your post. If you’re using a tool such as Yoast SEO plugin you’ll be able to add in the meta title at the end of your post. When you search for something on Google the first line of search results is the meta title. If your meta title is not optimized for keywords and optimized for search you’ll loose out on traffic.

A H1 tag is generally the same as the meta title but it doesn’t have to be.
If the H1 is used for the name of the blog post, this is what you see on the blog post page.
What is H1 in HTML?
To check to see if you have H1 tags, you can look at the source of your post (depending on the browser, you right click with your mouse and select ‘view source’).
When you view the source of the blog post, search for H1.
You’ll see something like this:
<h1 class=”entry-title” itemprop=”headline“>Instagram Analytics: Tools, Tips and Tactics<a class=”post-edit-link” href=”https://razorsocial.com/wp-admin/post.php?post=15336&action=edit“>Edit Entry</a></h1>
How do you do a full analysis of all H1s on your site?
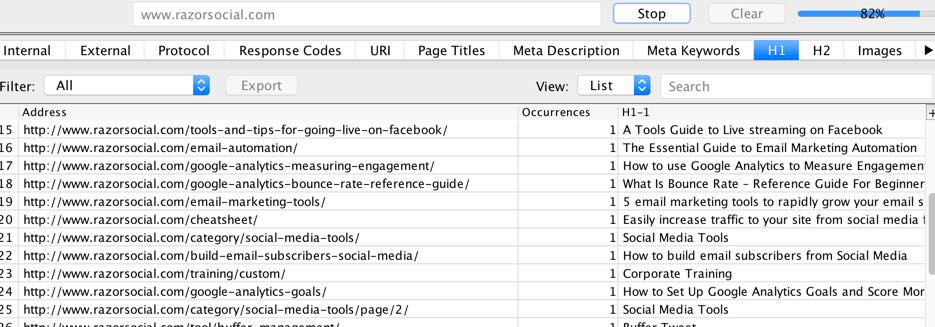
If you want to do a full analysis of H1 tags on pages on your website, you can use the Screaming Frog tool. This will do an analysis of up to 500 pages for free. Here’s a snapshot of the H1 tags on my site:

If you notice that you have no H1 tags for a post, you need to fix this. Also, if you have more than one H1 tag for any post, you need to remove any additional ones.
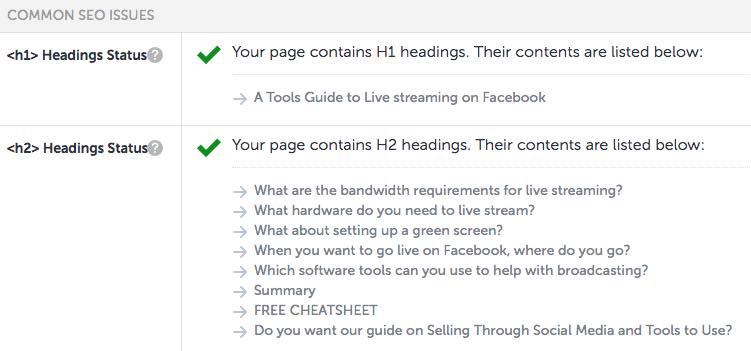
Is there an easier way of viewing H1’s on your page?
Of course! If you want to just check to see if there are H1’s or H2’s on your blog post you can use a tool called h1 and h2 tag test!

How to write a header tag for (H1 tag) for SEO
When you do your keyword research and decide what keywords you’re going to use to optimize your post on make sure to include these keywords in your H1 tag. As we mentioned already the majority of times you’ll just have your SEO title/meta title the same as your H1.
It used to be good practice to include your keywords at the start of both your SEO title and H1 but we’d recommend not to do that all the time. Only do this when it makes total sense to do it.
Other than this here are some other guidelines:
- Have one H1 tag per post
- As this it typically the title of the post have it at the top of the page
- Don’t target the same keywords in different posts
What about H2, H3, H4 Tags?
As you want to make your content more readable, using H2s to divide it up with headings helps a lot. This allows you to section off your blog post.
If the sections are long, you could use H3 tags within it. We don’t typically use H4’s as it ends up with too many levels.
H2 is the next most important headings on your page so make sure you consider these. Typically we try to have related phrases in H2 tags so that you have a chance to rank for these als.
Summary
H1 tags are one element of optimizing your website but, if you get them wrong, it can be damaging to your site. You never over-do your optimization but you should have your keywords listed in a compelling title.
Do you have any tips for getting the best out of your H1 tags?



