
Are you driving traffic from Pinterest to your site? Are you encouraging blog visitors to pin images to their boards?
In this article we take a look at how to make your WordPress blog pinterest friendly and generate more traffic to your site. This is blog post 2 of 3 in relation (see 1 of 3 here) to images on your blog. Tune in next Monday for the next installment.
1. Add a Pin it button to images
Even if you don’t have an active presence on Pinterest some of your visitors may be very active on it. So there’s no harm providing a ‘Pin it’ button on images.
If you use wordpress a good plugin to use is ‘jQuery Pin It Button for Images’. It may not be the most user friendly name for a plugin but it is easy to set up when you install it!
When somebody hovers over an image on your site they’ll see a Pin it button.

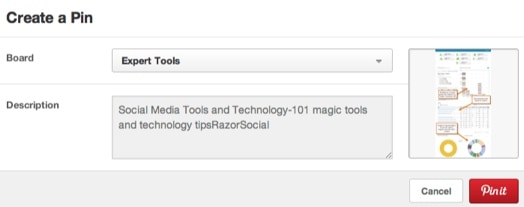
When you select the ‘Pin it’ button the following screen appears. You select the board you want to pin the image onto and the description. The description is automatically taken from the title of the post.

This ‘Pin it’ button will encourage more sharing of your images on to Pinterest.
2. Include Text on your image that describes your post
This is something we currently don’t do enough of! The image you have on your blog may not describe what the blog post is about. On a visual platform such as Pinterest it’s better if the image describes the context of the image.
Kim Garst does a great job of this on her site. Every image for her blog posts contains the text that describes the post. Here is an example.

One of the best tools for adding text to images is Picmonkey. Read our article here on modifying images.
3. Add a Pinterest follow button to your blog
If you want to build up your followers on Pinterest you could add a Pinterest follow button. Here’s how you create the follow button:
1. Go to the Pinterest widget builder
2. Enter in your Pinterest address, give the widget a name and click ‘Build it’. Pinterest will give you a piece of code to add to your website and when people click on it they’ll follow you on Pinterest.

4. Embed Pinterest Boards using Tint
Tint is a tool which takes your social media content, aggregates it and allows you to display it on your website. For example, you could display your tweets, Facebook updates etc. You could also use it to embed your Pinterest boards within your website.
Within Tint select the option to add Pinterest:

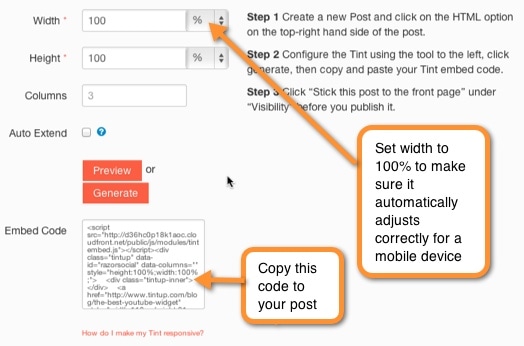
Now configure the widget. To ensure that the widget is responsive (it will automatically adjust in size on a mobile device) you must set the width to 100%.

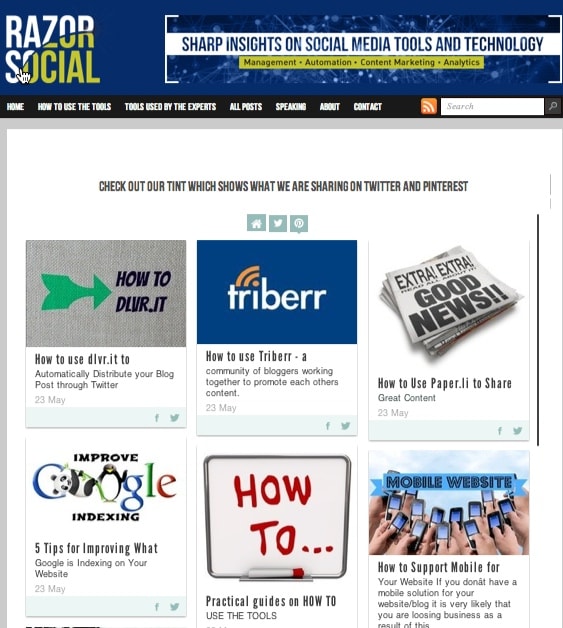
Take a copy of the code and include it on a web page. The web page will now automatically display all your latest pins to our boards on Pinterest.

Final Comments
The visual web is really important and Pinterest is growing rapidly. Maybe it’s time to consider making your WordPress blog more Pinterest friendly!
Will you use any of the tools above? What are your tips for promoting your content on Pinterest?
photo credit: CEBImagery.com via photopin cc



