
Isn’t it annoying to see other people getting lots of shares when your content is better?!
Social sharing is a great way of driving more traffic to your business. Your website visitors share out your content and you get more visitors, but you also get more links to your site because more people know about it. Before you know it, you’re on top of Google and getting ongoing traffic for that post. Nice, eh?
So, you’ll be glad to hear that there are some tricks, tools and tactics for increasing social sharing. In this post, we discuss 7 ways to dramatically improve your social sharing.
Will it improve by 97%? Who knows?! But it will improve significantly and hopefully even more than 97%.
1. Make sure your social sharing works on mobile
I read a recent report where it stated that, on average, over 28% of traffic to websites is from a mobile device. Wow!
Even if your mobile traffic is just 15 or 20% at the moment, you can expect this to grow significantly.
But do your social sharing icons work on a mobile device? Do they even appear to mobile users?
This is an area that a lot of businesses ignore. Yet if your mobile traffic is 20%, you could still potentially increase social sharing by close to 20% if your social sharing worked correctly.
One plugin that is commonly used on a mobile device is Digg Digg. This has floating share buttons that appear to the left-hand side of a blog post (floating means that, as you scroll through the post, the social share icons move with you so the visitor can always see them). That’s great on the desktop but it doesn’t appear on a mobile device.
We have social sharing using a plugin called Flare. They also have floating share buttons that also don’t work on a mobile device, but they also give you the option of putting social share icons at the top and at the end of your post.

You can see in the example above that the social sharing icons are placed right at the top, and it’s easy to share.
So, open up a mobile device now and try to share your posts to other social networks. If it doesn’t work then you should really consider fixing it!
2. Embed social sharing within your email
Your email subscribers are a good potential source of content sharing. They have already shown commitment to your content by subscribing, so there’s a good chance they will share great content if you make it easy for them.
That is the key: make it as easy as possible.
A lot of emails already have the option to become a fan, follow the company on Twitter etc., so why not also have an option to share the posts on social media, too?
I got an e-mail from Tania Dakka and at the bottom of the email it had these options.

You can share out to multiple social networks but you can also share via e-mail. It’s surprising the amount of people that share content via email, so make it easier for them in order to increase those shares. If they share via email, that will lead to visitors and visitors lead to more shares!
Tania uses Mailchimp, and Mailchimp makes it very easy to add these icons. You’ll see there is also a ‘forward to friend’ option to send it via email. This sharing opens you up to more people and this, again, could result in more shares.
Consider adding social sharing icons at the bottom of the emails that go to all your subscribers. Make it really easy for your subscribers to share.
3. Incentivize social sharing
If you provide a useful guide, then instead of offering it in exchange for an email address you could ask people to pay for it with a Tweet or a share on Facebook, LinkedIn etc. For example, at the end of your blog posts you could offer additional information that is only available if the reader shares the post with their contacts.
This functionality can be set up using Virally. You upload your guide and specify which social media channels you want to use.

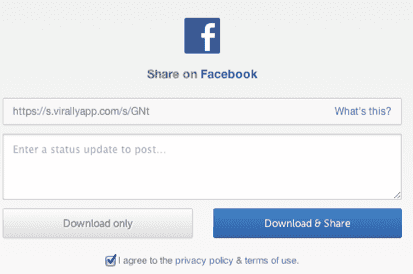
If someone is an active Facebook user and wants to download the guide, they may pick the ‘download with Facebook’ option. When they pick it this is what they’ll see:

In the example above they have the option to ‘download only’ or ‘download and share’. It’s up to you if you want to allow the ‘download only’ option, but most people will just download and share. This will drive further traffic back to your site.
4. Click to Tweet
When you create a blog post, there may be some very tweetable content within it. For example, if you provide a quote from someone and it’s short enough to fit within a tweet then this could be something your audience would like to share.
Click to Tweet is a very simple application that lets you create tweetable content.
You go to Click to Tweet and paste in the content, then it gives you a link to use within your post. Here’s an example that you should try out now!!
Here’s another example from Ryan Hanley. Ryan increased his shares on Twitter by over 30% just by having this option within the post.

When you consider Click to Tweet for each blog post, you’ll start to think about what text will be tweetable. Click to Tweet also provides you with analytics on content shared, so you will find out pretty soon if your inspirational quotes are inspiring enough to make an impact!
5. Reduce the number of sharing icons
If you have sharing icons for your blog posts, providing lots of options for dozens of different social networks doesn’t necessarily mean that you will get more shares.
Sometimes, it’s not good to have too many choices.
On Neil Patel’s site on Quicksprout, he only gives the option to share on Facebook, Twitter and Google+.

He did research and found that he got more shares with fewer sharing icons.
This may not be the case for you, but don’t overdo it with the sharing icons. Run some tests on reducing the number of sharing icons and consider focussing on the most relevant channels to your business.
This is worth testing out!
6. Ask for automatic shares
When Social Media Examiner launch a blog post, you’ll see it gets over 300 shares immediately. They never asked for this, but their audience liked the content so much they decided to automatically share it.
However, not everyone knows how to set up that automatic sharing of content.
So, why don’t you tell your audience how they can automate the process of sharing your content as soon as it’s published?
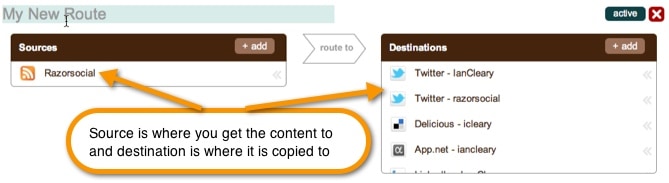
You can use tools such as Dlvr.it where you specify the source and the destination. The source would be your site, and the destination would be their social media profiles (they can opt to share to multiple sites or just one).

Why don’t you set up social sharing on Razorsocial posts! I’ll help you set it up!!
As your site grows, the number of people who will automatically share your content will increase, providing you are sharing really good content!
7. Encourage sharing when copying text.
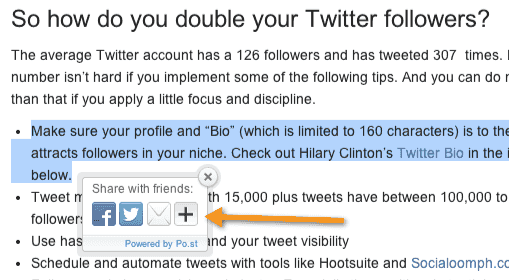
On Jeff Bullas’s site, if you highlight a piece of text and try to copy it, it will display the following:

It gives you the option to share on Facebook, Twitter or via email. When you click the plus option you will see a broad range of other social networks you can share to.
There are still a significant number of people who copy text from websites and share it. With this tool, you are encouraging sharing to other social media channels.
Jeff is using an application called Po.st. This provides the sharing options but also has analytics so you can track who is sharing, and how often.
Summary
It’s great to get your content shared but you do need to put the work in. Always remember that social media is great for the discovery phase of the buying cycle, and people need to know about you before they can buy from you! The more sharing there is, the more people see your brand!
What’s Next?
Consider one of the following options:
a) Comment below – We love to hear from you. How do you encourage social sharing? Will you use any of the ideas above?
b) Share this – Asking people to share results in more shares, so please share!!
c) Take action – Implement at least one of the ideas listed above.
Thanks,
Ian



